Plugin JoomTut Meta Tags
JoomTut Meta Tags is a simple plugin for Joomla! This plugin will fix site display issues with Compatibility View in Internet Explorer by adding X-UA-Compatible Meta Tag to your website. The X-UA-Compatible meta tag helps render your web pages in older IE browsers. You can add any custom tags, css, script,... to <head> section. This plugin also inserts Open Graph & Twitter Card meta tags to your articles, it's essential for SEO and social media.
Plugin JoomTut Meta Tags Features
- Fix site display issues with Compatibility View in Internet Explorer.
- Inserts Open Graph and Twitter Card meta tags to your article
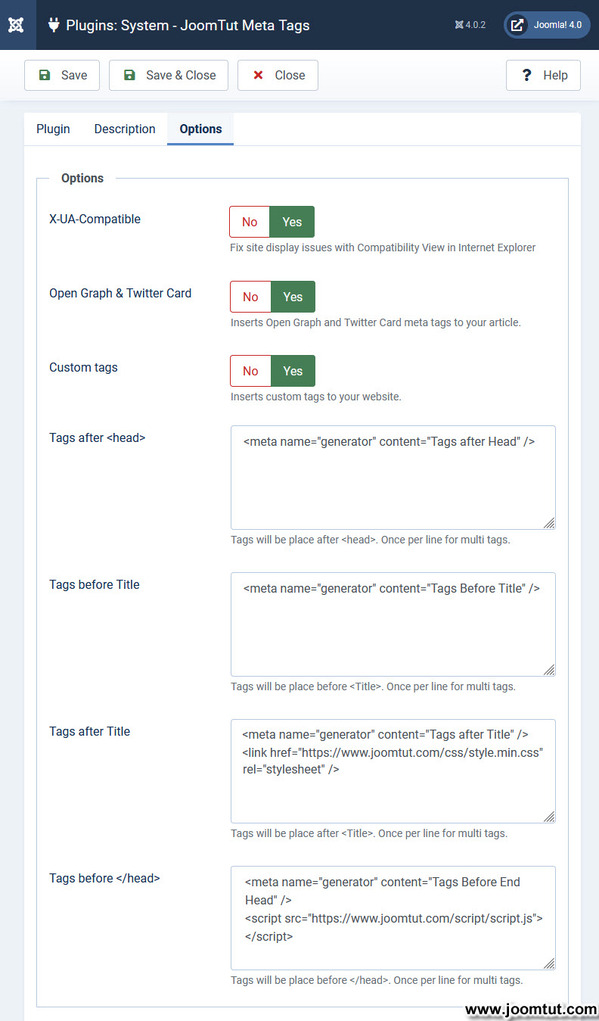
- Add your custom tags and script to your website
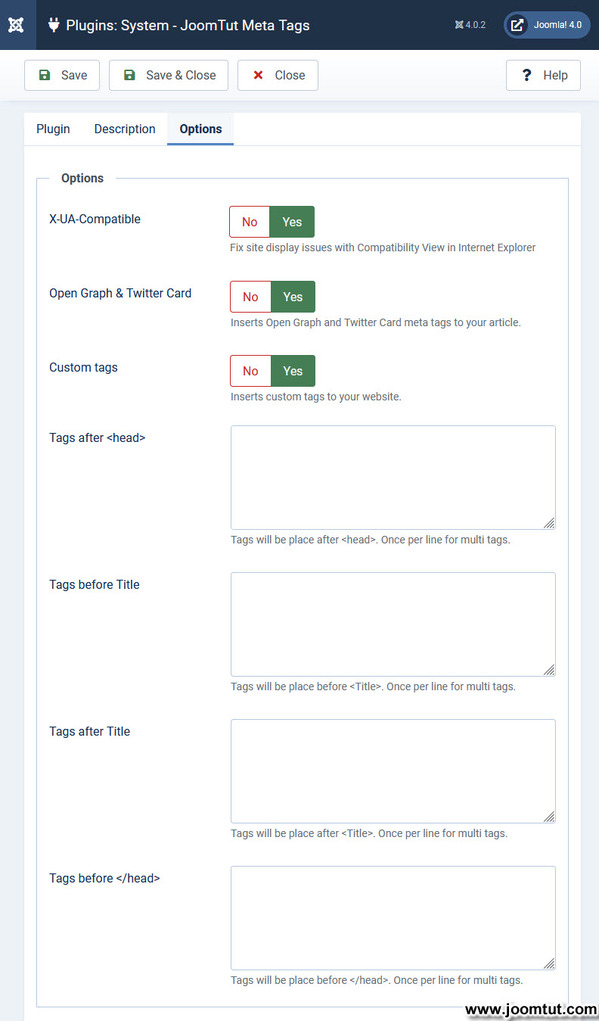
- Tags will be place after <head>
- Tags will be place before </head>
- Tags will be place after <Title>
- Tags will be place before </Title>
- Compatible with Joomla! version: 3.x, 4.x and Joomla! 5.x with Behaviour - Backward Compatibility
Download Plugin JoomTut Meta Tags
Download plugin JoomTut Meta Tags
Plugin JoomTut Meta Tags Documentation
If you have installed the plugin JoomTut Meta Tags, you don't need to remove it, just install the new version and open it then click Save to apply the new features. Your plugin will be update and your old settings will be kept.
Please back up your website before making any changes.
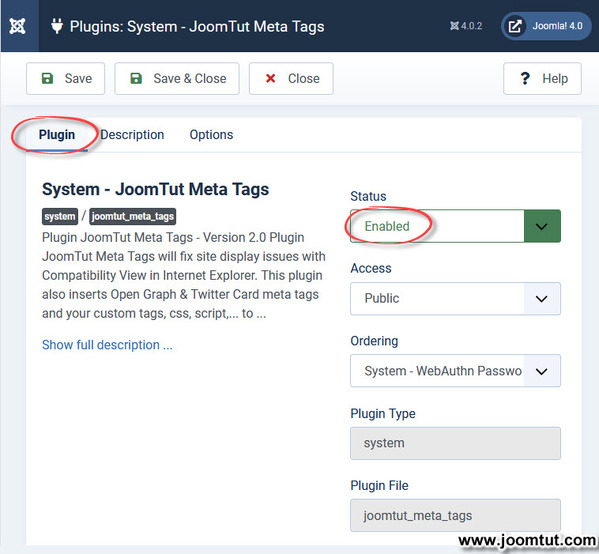
1. Open the plugin JoomTut Meta Tags.
2. Go to Options tab then change X-UA-Compatible to Yes.
3. Click Save & Close.