What is the module JT Popup Balloon
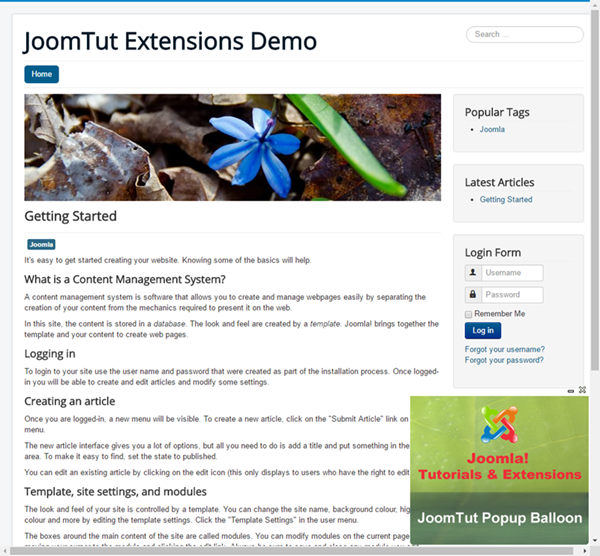
JT Popup Balloon Module is a simple module for Joomla! This module can displays any images or modules (Menu, Banner, Images, Custom HTML, ...) in popup ballon window on bottom-left or bottom-right corner of your browser window. When you scroll the browser window, the module is alway displayed. You can show, hide or close your popup with toolbar button. This module is suitable for display Ads, Banners, Menu, Button, Popup Warning, Custom code,...




Module JT Popup Balloon Features
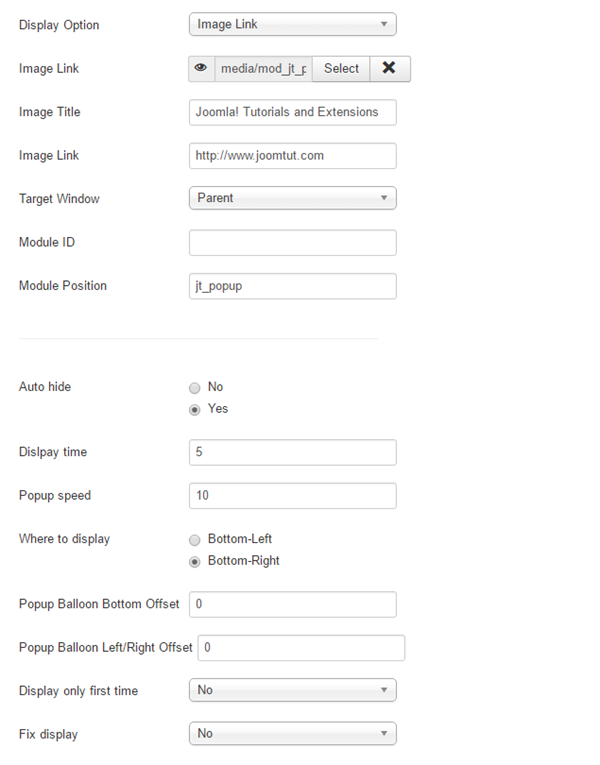
- Displays any images or modules (Menu, Banner, Images, Custom HTML, ...) in popup ballon.
- Display Image Link, Module ID, Module Position.
- Display popup on bottom-left or bottom-right.
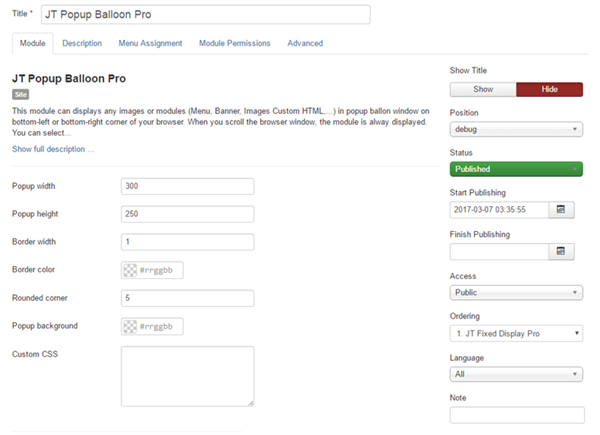
- Set width and Height.
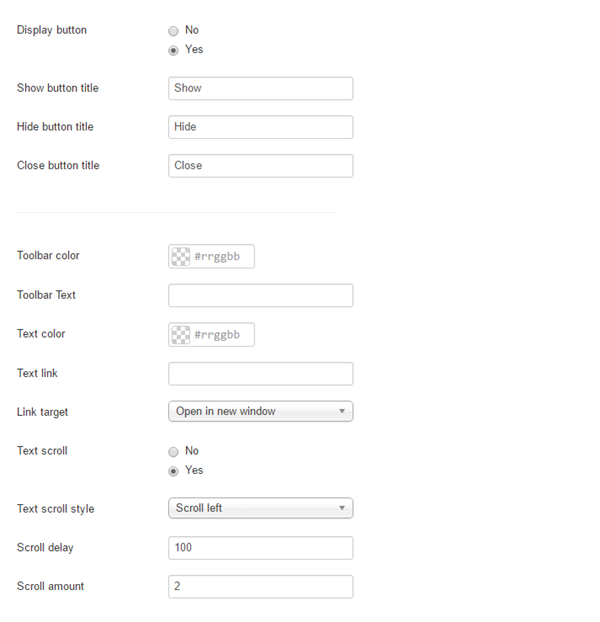
- Customize popup toolbar.
- Transparent background.
- Show/Hide/Close button.
- Scrollable text link.
- Auto minimize On/Off.
- Set popup display time
- Set popup speed.
- Display popup only first time.
- Top/Bottom Offset.
- Left/Right Offset.
- Fix display.
- Create your own style for the popup
- Support the most common browser with latest version
- Compatible with Joomla! 3.x and 4.x
JT Popup Balloon Demo
Download Module JT Popup Balloon
Download Module JT Popup Balloon