Module Buaxua Floating
The Module BuaXua Floating can displays your images or modules with floating effect. When you scroll the browser window, your images or modules are alway displayed. This module is suitable for display Ads, Banners, Menu, Socials Button, Contact Form, Login Form, Email Form, Custom code,...

Module BuaXua Floating Features
- Floating your image link directly without creating module
- Floating your module by ID
- Floating your module by Position Name
- Floating your module on Top, Middle, Bottom, Center of the website.
- Your module snap to website edge
- Your module snap to windows edge
- Adjustable floating speed
- Auto Show/Hide on small screen device
- Display first time only
- Show/Hide Close Button
- Floating with Start Point
- Show/Hide at Start Point
- Adjust Side Offset
- Settings Width and Height
- Module Class
- Custom CSS
- Support the most common browser with latest version
- Compatible with Joomla! 3.x and 4.x
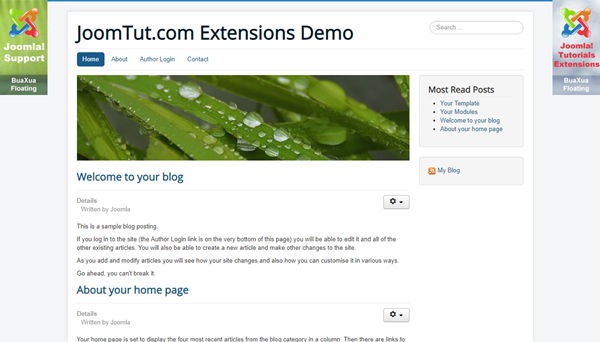
Module BuaXua Floating Demo
Module BuaXua Floating Live Demo
Download Module BuaXua Floating
Download Module BuaXua Floating