What is the Module JT Fixed Display
The Module JT Fixed Display can display your images or modules in fixed positions on both sides of your website, even when you scroll your browser window. This module is suitable for displaying Ads, Banners, Menu, Socials Button, Contact Form, Login Form, Email Form, Module with custom code,...

Module JT Fixed Display features
The module JT Fixed Display has many features to meet your needs. With this module, you can display your images or modules on the website in your way.
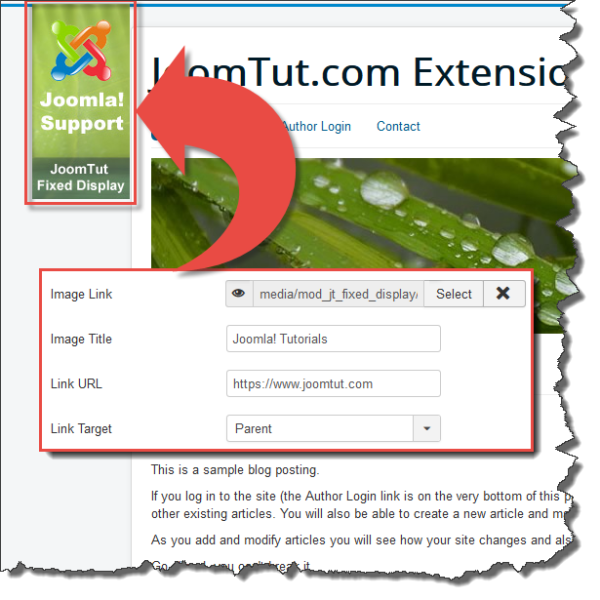
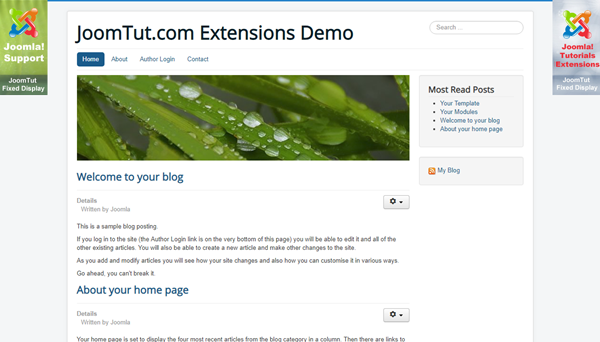
Display your images on fixed position
You can easily select image to display as a link on your website.
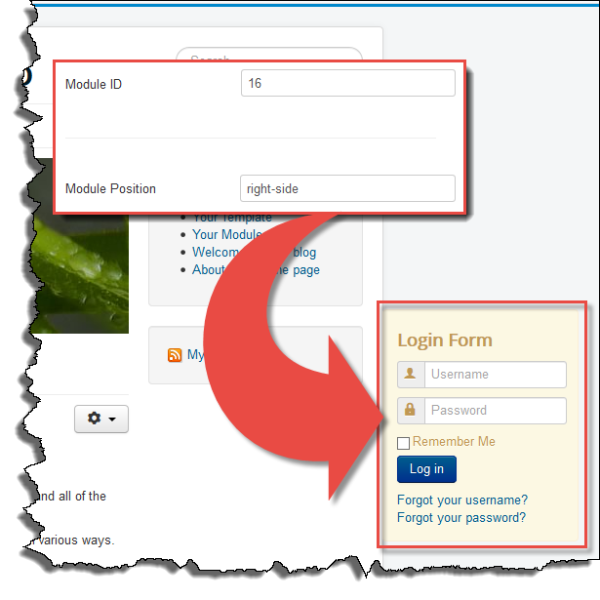
Display your modules on fixed position
You can select your module to display on the website by Module Position or Module ID.
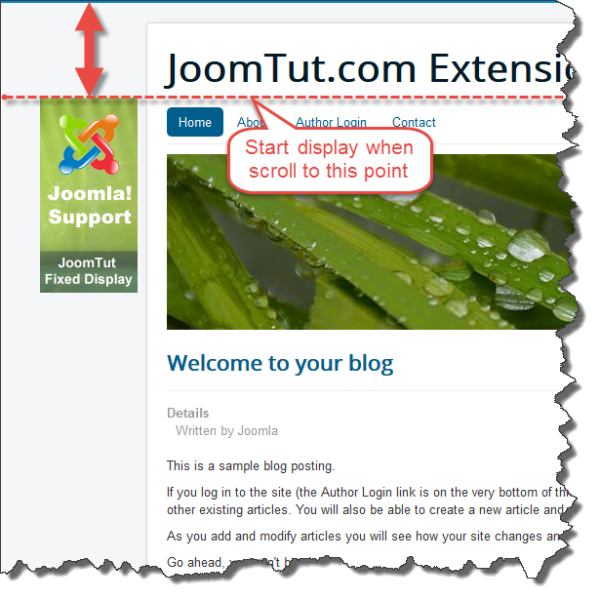
Display your images or modules with Start Point feature
With Start Point feature, your images or modules will only be displayed when you scroll the screen to the location you selected.
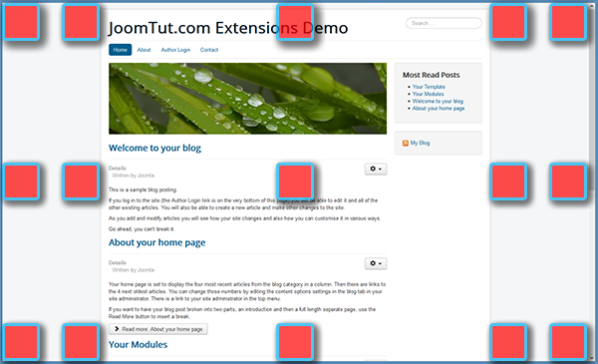
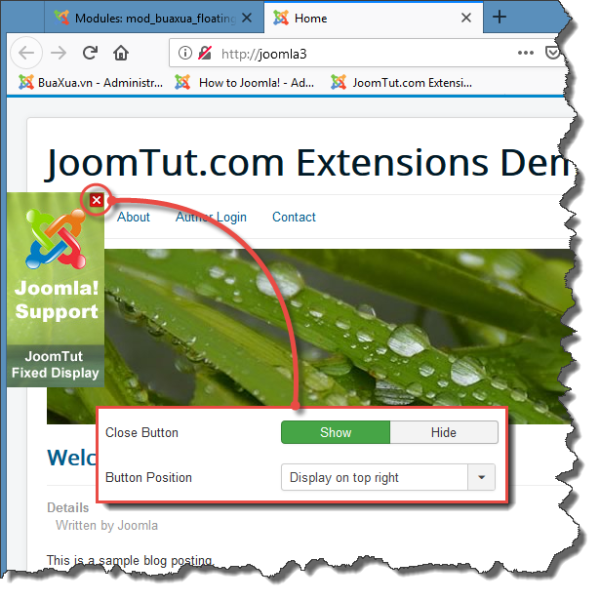
Hide your images or modules any time
Your images or modules can display on first time page is viewed or you can hide them any time by click on the Close button.
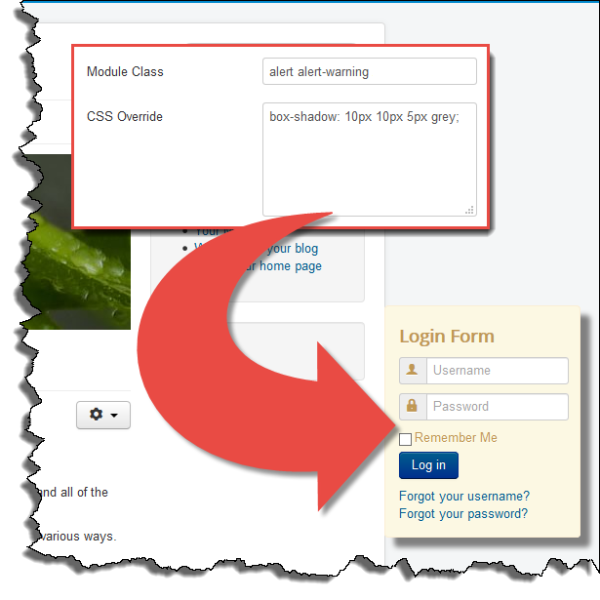
Change your own module style
You can add Class and CSS to change your module style. Support Bootstrap CSS Classes.
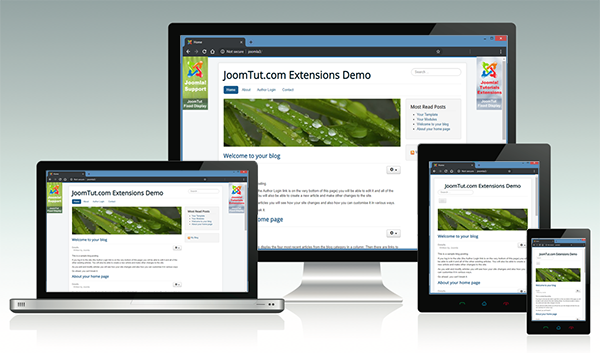
Support for common devices
Module JT Fixed Display works well on desktop, laptop, tablet and mobile. You can select your images or modules auto Show/Hide on Small-screen devices.

Get module JT Fixed Display
| Free | Pro | |
|---|---|---|
| Display your image link directly without creating module | ||
| Display your module by ID | ||
| Display your module by Position Name | ||
| Display your module on Top | ||
| Display your module on other position | ||
| Your module snap to website edge | ||
| Your module snap to windows edge | ||
| Auto Show/Hide on small screen device | ||
| Display first time only | ||
| Show/Hide Close Button | ||
| Display with Start Point | ||
| Show/Hide at Start Point | ||
| Adjust Side Offset | ||
| Settings Width and Height | ||
| Module Class | ||
| Custom CSS | ||
| Support the most common browser with latest version | ||
| Compatible with Joomla! 3.x and 4.x | ||
| Back-link to Developer | No | No |
| Support | Install only | Install & Use |
| Get Free | Get Pro |
Get JT Fixed Display Pro
Pro with all the features and advanced support
3 months support & update $10.00
6 months support & update $15.00
12 months support & update $20.00


More Information
Module JT Fixed Display Version 6.2
Joomla! version: 3.x, 4.x
Joomla! 5.x with Behaviour - Backward Compatibility
Module JT Fixed Display Documentation