This demo is displaying your Image Link in Popup Balloon window with transparent background. In addition, it is also set to automatically hide on the screen of devices smaller than 600px. Please try to resize the width of your web browser window smaller than 600px to see the change.
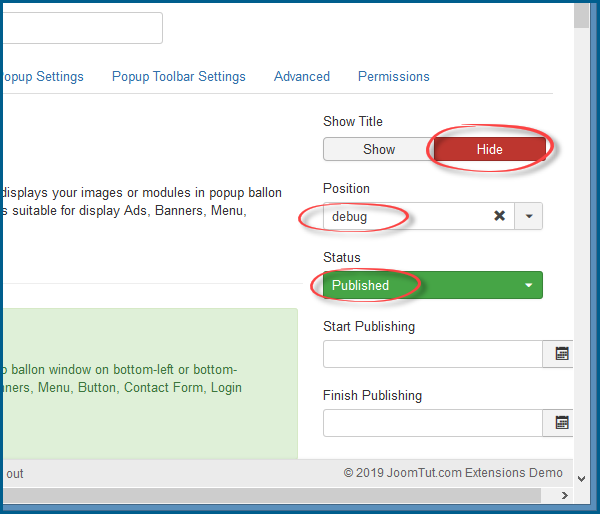
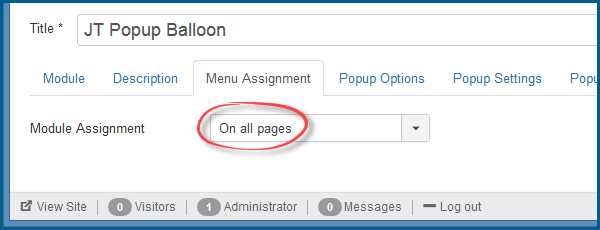
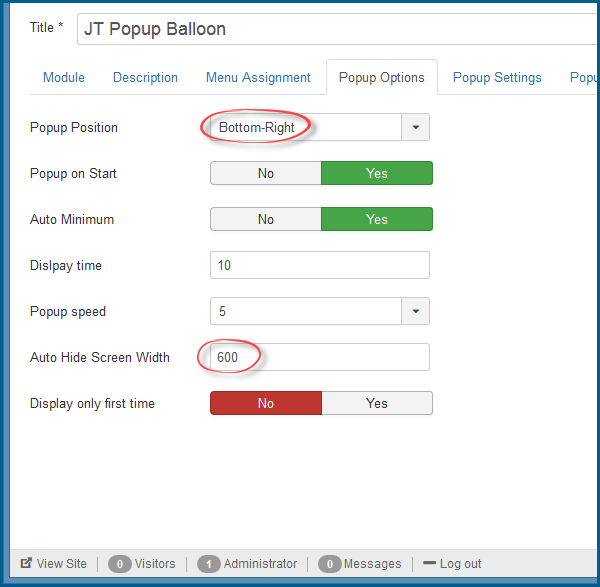
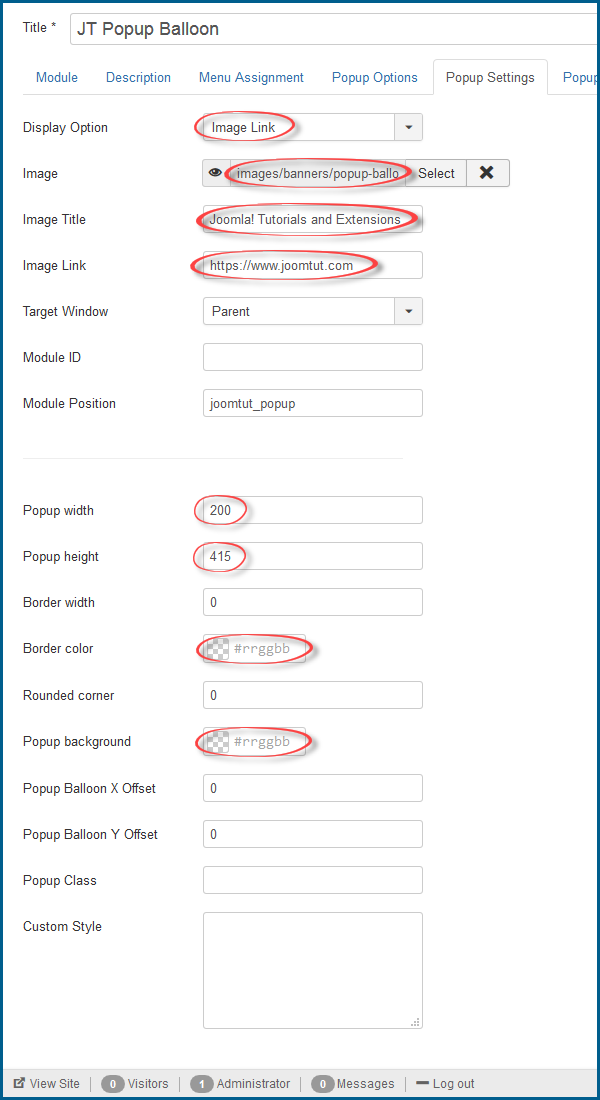
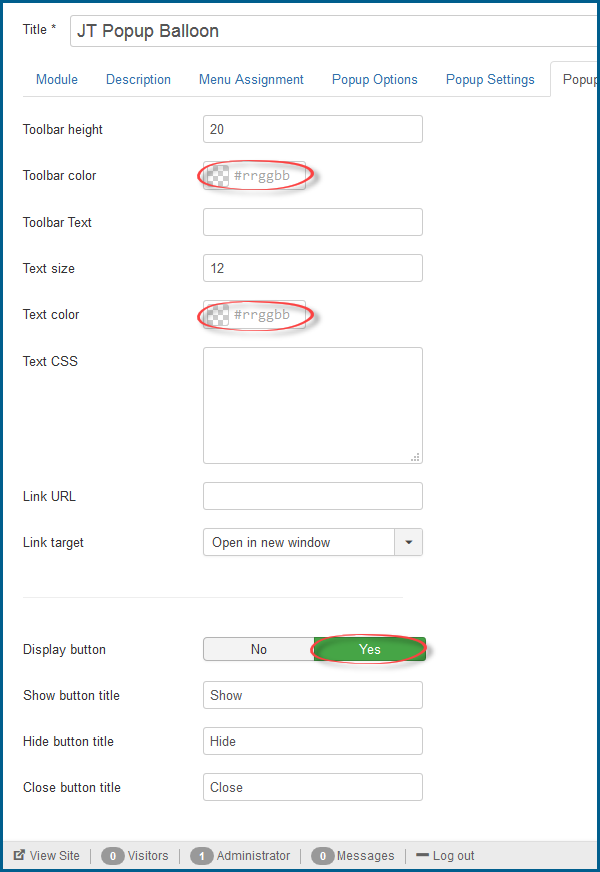
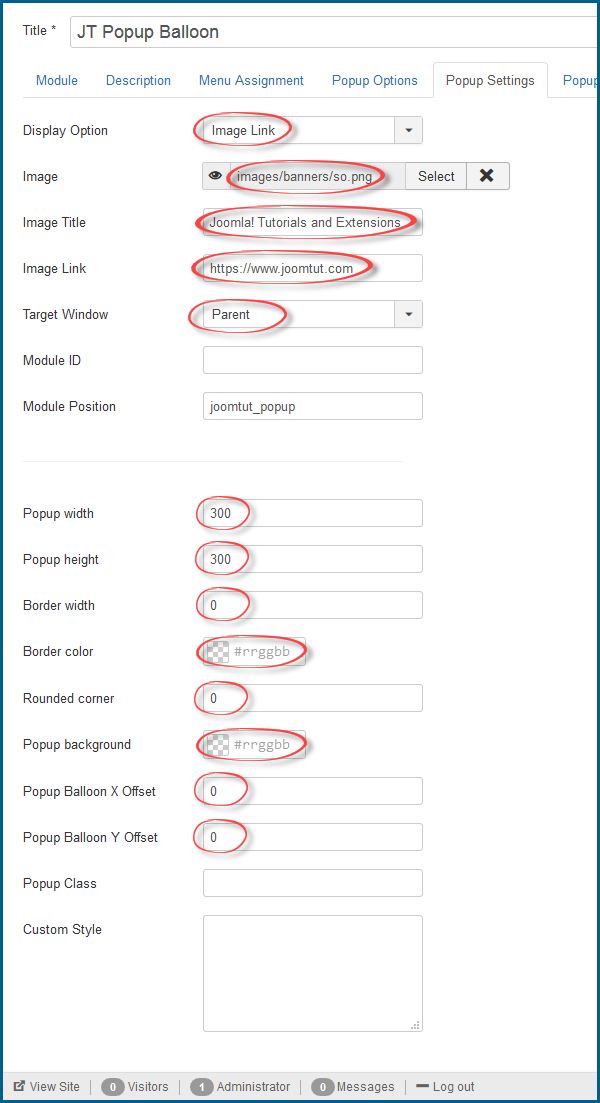
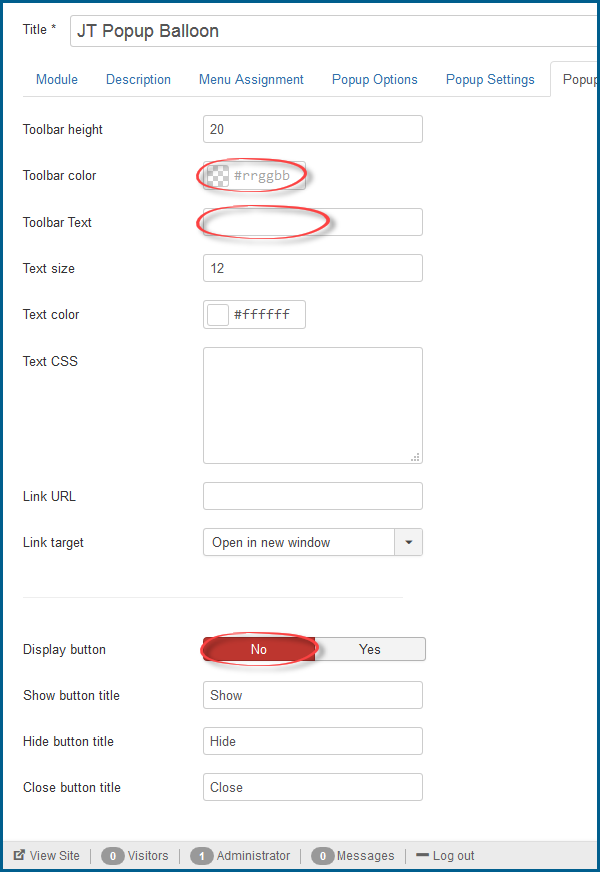
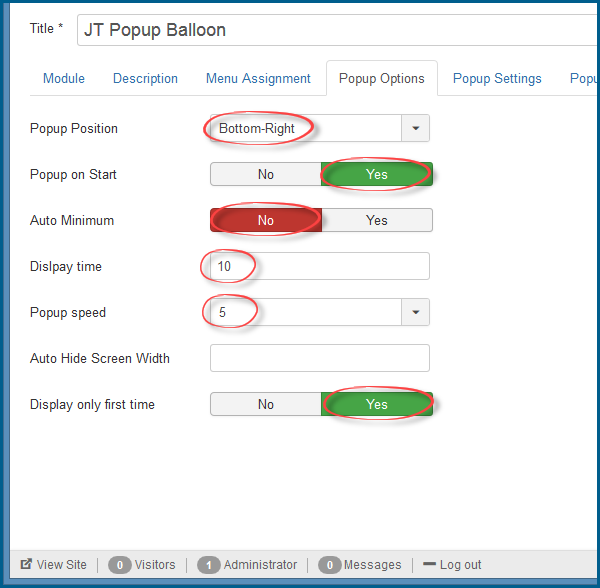
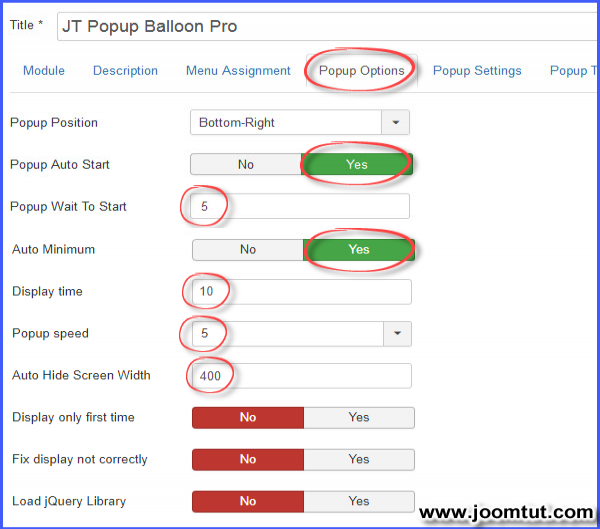
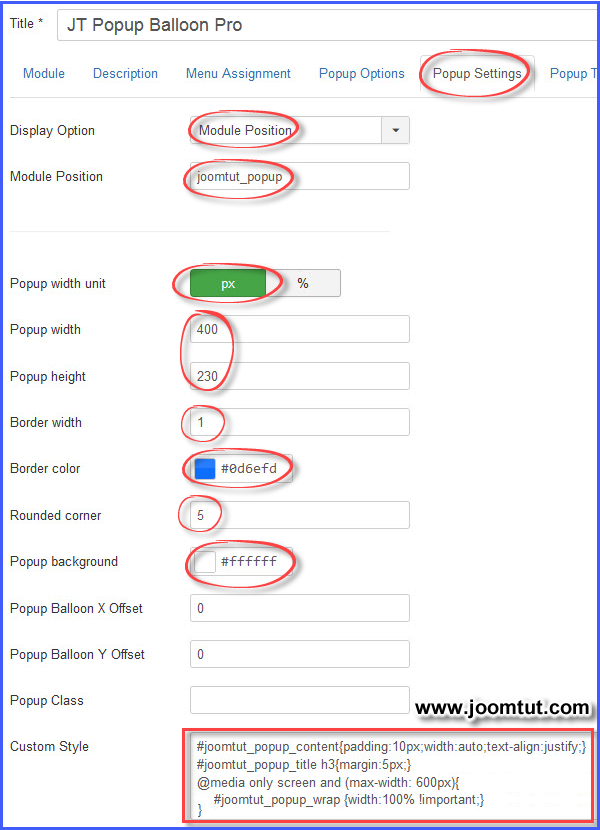
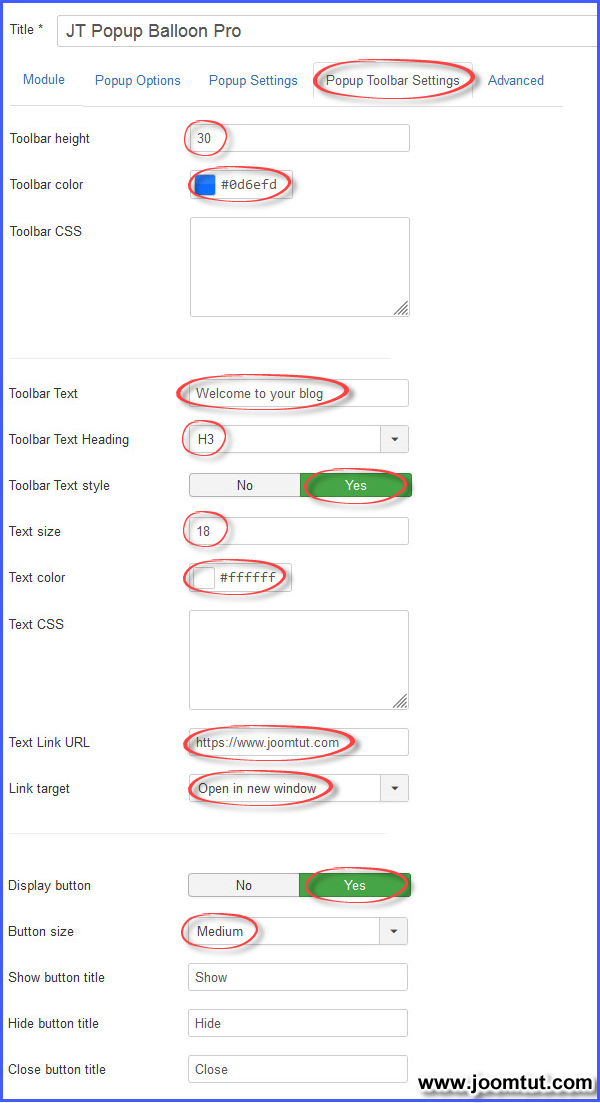
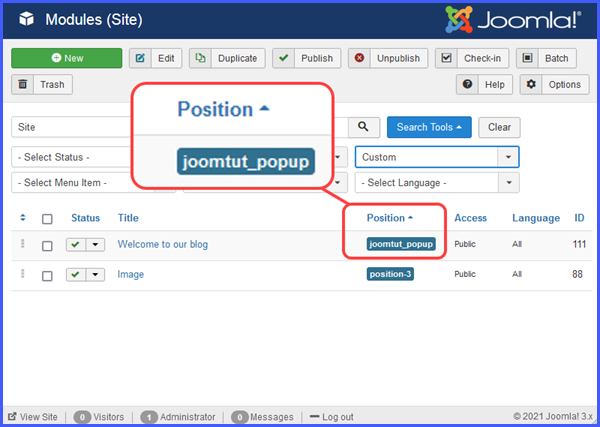
You can view the settings in the images below.
This demo is displaying your Image Link in Popup Balloon window on the left side with Display Only First Time. Your popup displays only first time page is viewed, refresh this page or go to other pages then come back, the popup will hide. Close your browser then reopen this page, your popup will display again. Also the Auto Minimum feature and Toolbar Buttons are turned off.
If you do not see the popup balloon in the lower left corner of the webpage, please close your web browser then open this page again.
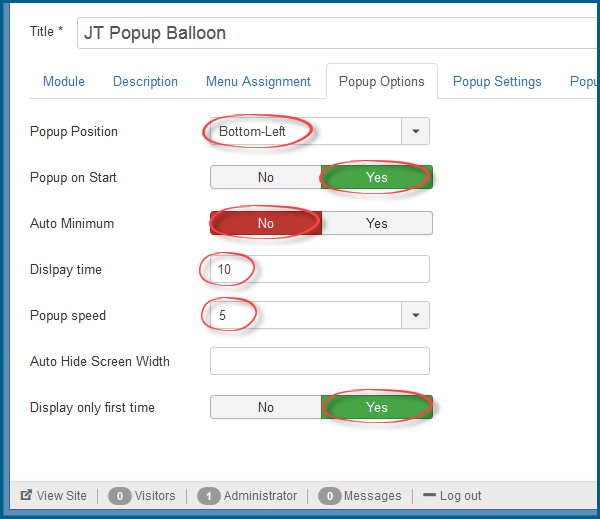
You can view the settings in the images below.
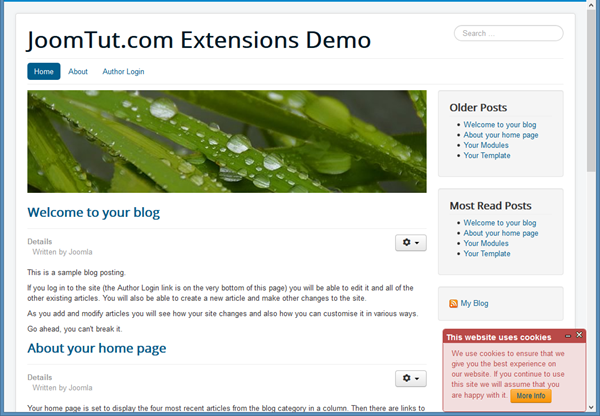
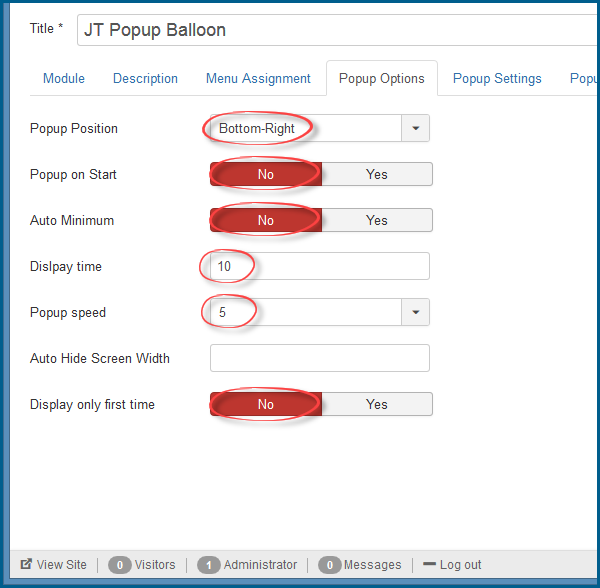
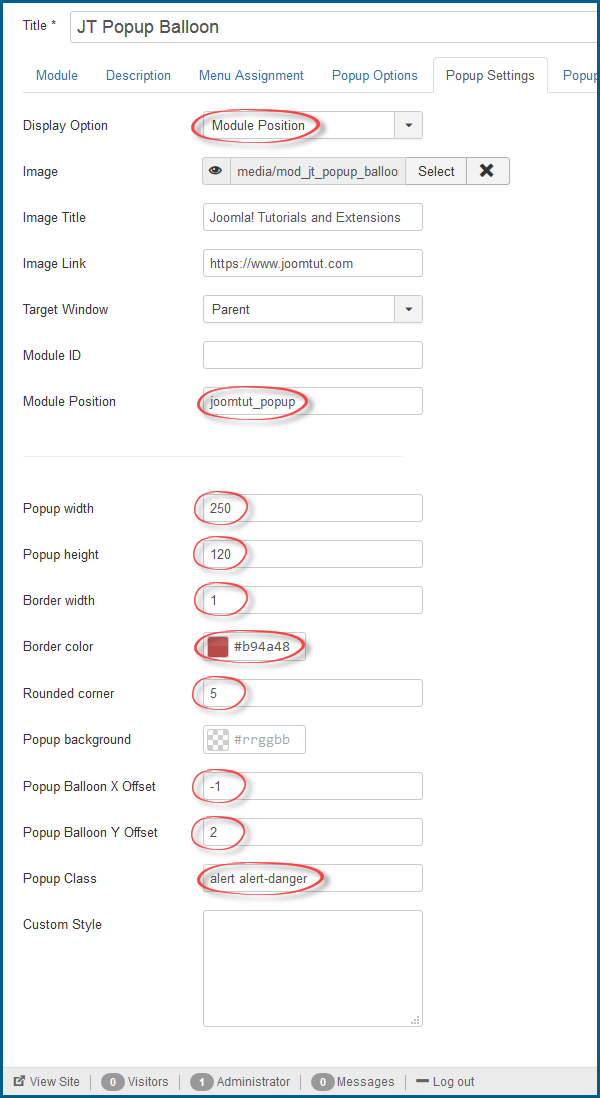
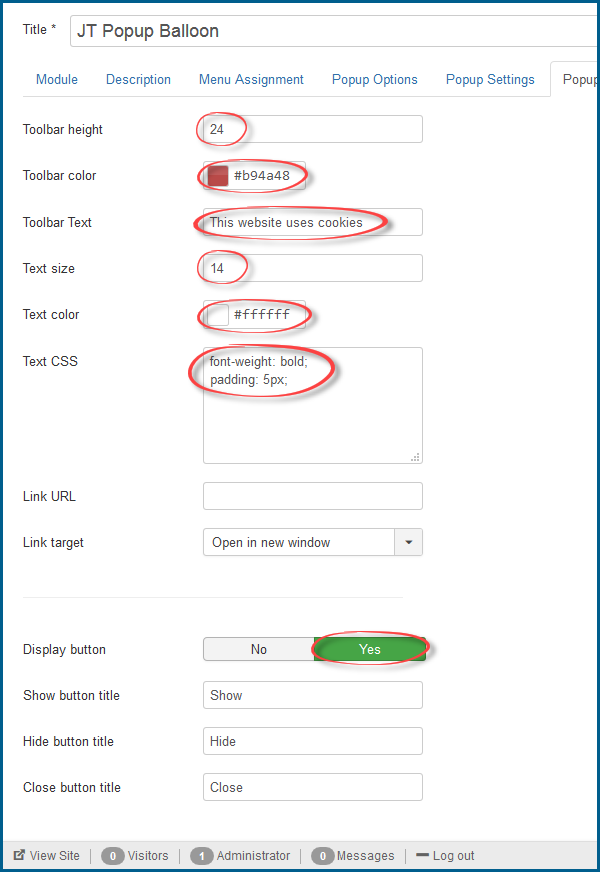
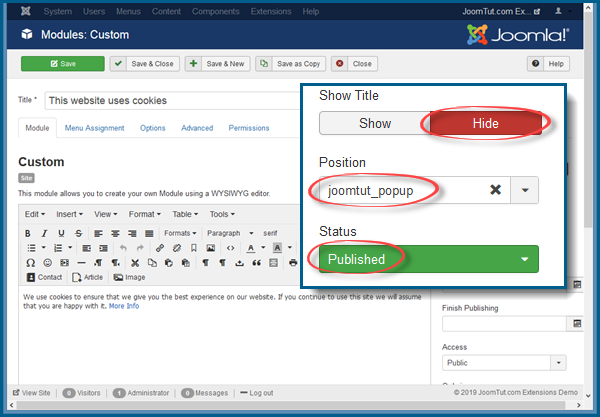
This demo is displaying the Cookies Warning Message (using module Custom HTML) in Popup Balloon window. You can set this alert message to appear only once. But we did not do this in the demo, it will be easier for you to see.
In addition, we have applied Bootstrap CSS Class to this module in Popup Class setting.
You can view the settings in the images below.
This demo is displaying your News Module in Popup Balloon window. The popup window will wait 5 seconds to display, then automatically minimize after 10 seconds. It will display with fixed width on desktop screen; Full width on tablet screen (600px) and Hide on Mobile screen (400px). Please change the width of your web browser to see the difference.
You can view the settings in the images below.
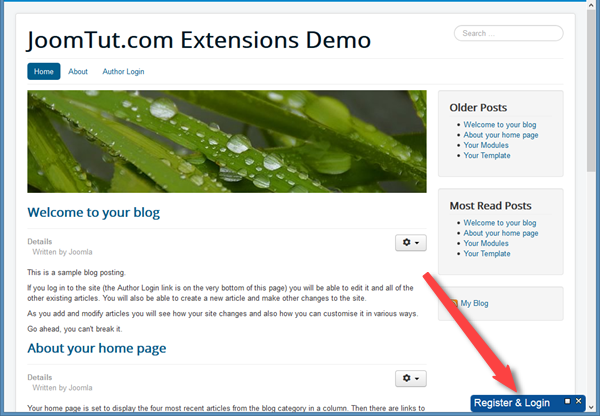
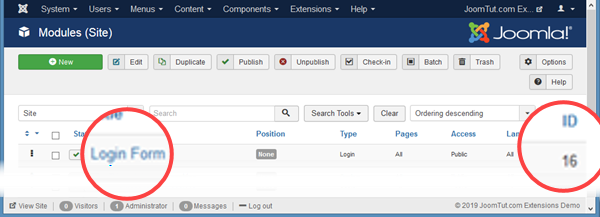
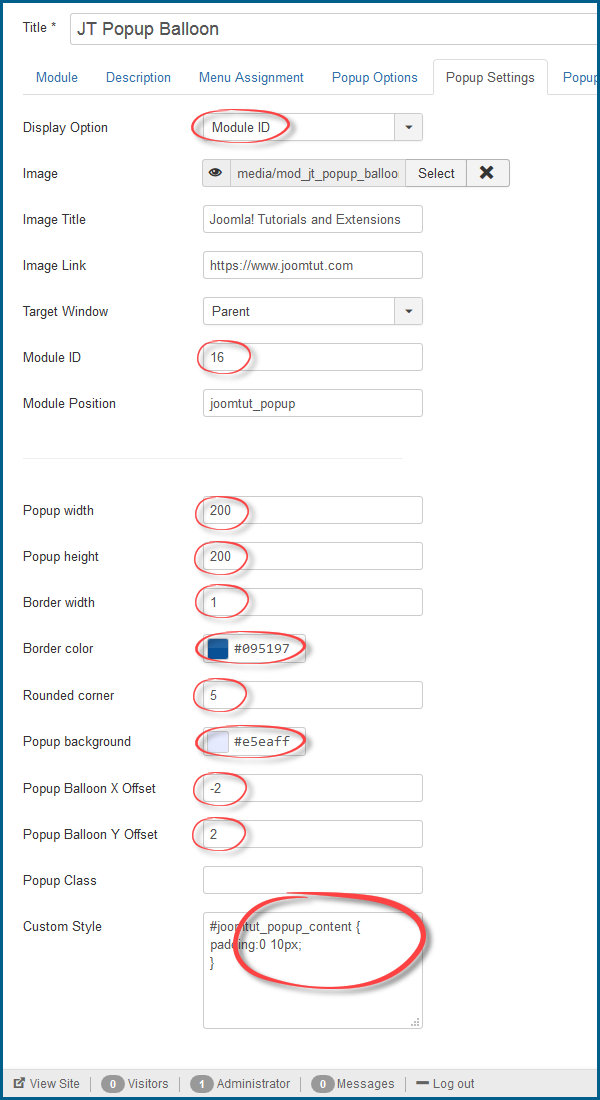
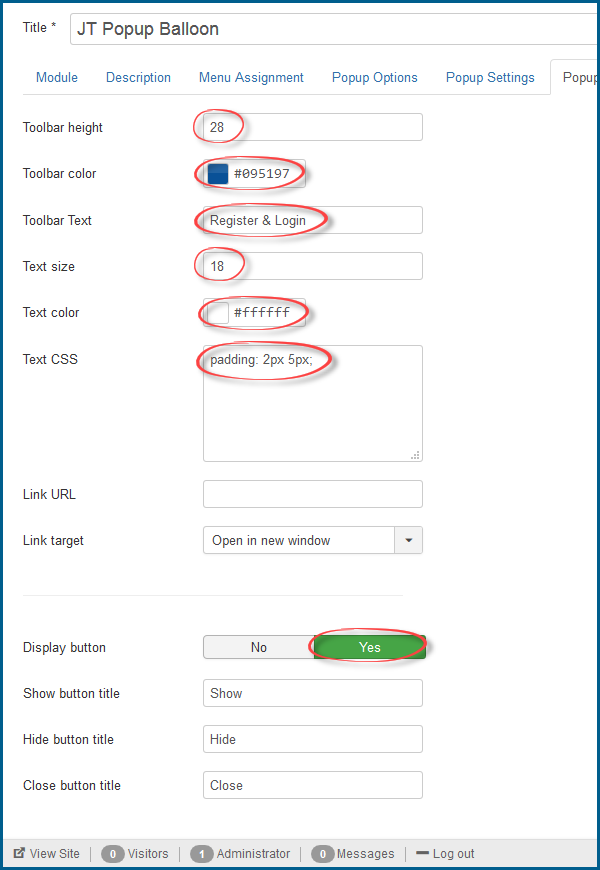
This demo is displaying the Module Login (Login Module) by ID in Popup Balloon window. This module will not popup on start and not auto minimum. You must click the buttons on the toolbar to turn it show or hide.
You can view the settings in the images below.